
Ingin website WordPress Anda memiliki navigasi yang lebih praktis dan responsif? Sticky header merupakan solusi yang tepat! Dengan sticky header, menu navigasi Anda akan tetap berada di bagian atas halaman saat pengguna menggulir ke bawah. Artikel ini akan memandu Anda melalui cara mengatur sticky header untuk website WordPress Anda.
Sticky header sangat penting untuk website modern, terutama yang menggunakan WordPress. Dengan menu yang tetap berada di bagian atas, pengguna dapat dengan mudah menavigasi ke halaman lain tanpa harus kembali ke atas.
Berikut adalah langkah-langkah sederhana untuk mengatur sticky header pada website WordPress Anda, tanpa perlu keahlian coding yang rumit. Kita akan menggunakan plugin, yang membuatnya lebih mudah dan cepat!
Langkah pertama, pastikan Anda telah menginstal dan mengaktifkan plugin yang sesuai. Ada banyak plugin WordPress yang menawarkan fitur sticky header. Cari plugin dengan nama-nama seperti “Sticky Header” atau “Fixed Header”.
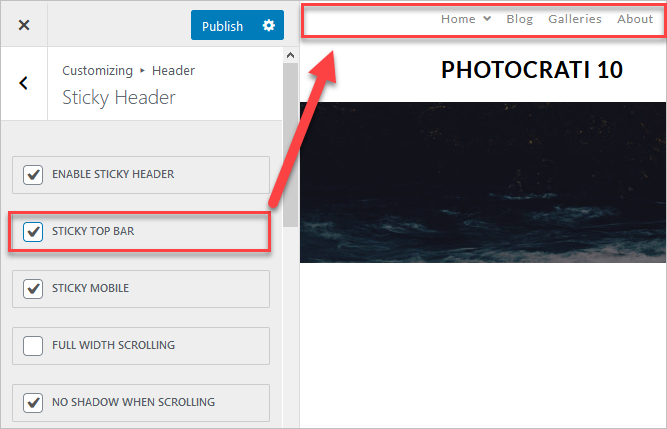
Setelah plugin diaktifkan, biasanya akan ada opsi pengaturan langsung di dashboard WordPress Anda. Cari menu atau opsi yang berhubungan dengan sticky header. Biasanya, Anda akan menemukan opsi untuk mengaktifkan sticky header dan mengkonfigurasinya.
Related Post : Cara Menambahkan Widget Cuaca di Sidebar WordPress
Di pengaturan sticky header, Anda biasanya dapat menentukan elemen mana yang ingin menjadi sticky, seperti header, menu navigasi, atau bagian tertentu dari header. Pastikan Anda memilih elemen yang tepat untuk header Anda.
Beberapa plugin mungkin menawarkan opsi untuk mengustomisasi tampilan sticky header, seperti warna, ukuran, dan posisi. Manfaatkan fitur ini untuk menyesuaikan dengan tema dan desain website Anda.
Pastikan sticky header berfungsi dengan baik di berbagai perangkat. Tes website Anda di desktop, tablet, dan smartphone untuk memastikan navigasi tetap lancar dan mudah diakses.
Setelah semua pengaturan selesai, jangan lupa untuk menyimpan perubahan Anda. Periksa kembali apakah sticky header sudah berfungsi dengan baik.
Jika ada masalah, periksa kembali pengaturan plugin dan pastikan tidak ada kesalahan konfigurasi. Jika masalah tetap ada, Anda bisa mencari bantuan di forum dukungan plugin tersebut atau berkonsultasi dengan developer website Anda.
Dengan mengikuti langkah-langkah di atas, Anda dapat dengan mudah mengatur sticky header untuk navigasi website WordPress Anda. Hal ini akan meningkatkan pengalaman pengguna dan mempermudah mereka dalam menjelajahi situs Anda.




Pingback: Panduan Membuat Halaman Arsip Blog yang Estetis – tintalitera.com